AVISO IMPORTANTE!
Nosso curso é do tipo faça você mesmo. Use o curso como se fosse um livro, se você não entendeu ou não deu certo releia até acertar. Caso tenha alguma opinião que possa melhorar nosso curso, por favor entre em contato.
E-mail: contato@dicasepromocoes.com.br
Para aprender HTML e CSS é melhor em um computador porque você terá que digitar o tempo todo. É interessante que você tenha conhecimento básico de Windows, Linux ou Mac. Você precisa ter noção de como criar pastas, salvar arquivos e coisas simples assim.
Você poderá criar o seu site, ou para seus clientes e poderá personalizá-lo do jeito que quiser com o uso de HTML e do CSS.
Como hoje em dia, todo mundo tem pressa, então criamos um curso muito simples e direto, do tipo faça já.
Então, vamos ao que interessa!
Abra uma pasta na área de trabalho e dê o nome de HTML para facilitar a localização dos arquivos destas aulas.
Na pasta crie um arquivo de texto.
Abra o arquivo de texto, copie e cole esta estrutura abaixo:
<!DOCTYPE html>
<html>
<body>
<h1>Meu primeiro cabeçalho</h1>
<p>Meu primeiro parágrafo</p>
</body>
</html>
Agora, vá em arquivo e selecione salvar como. Primeiro vá em “Codificação” na parte inferior da página e em seguida vá até alinha “Tipo” e opte por “todos os arquivos” e depois salve o arquivo como index.html.
Agora, clique nele, uma ou duas vezes para ele se abrir no seu navegador padrão.
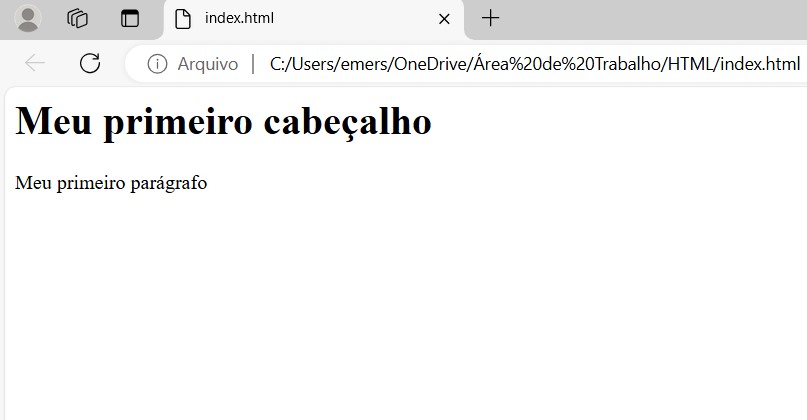
Você verá uma página igual a esta imagem abaixo:

Eventualmente pode ser que em seu navegador o “ç” e o “á” apareçam de forma estranha, mas fique tranquilo você não errou em nada.
Mais para frente iremos te explicar o que houve e como corrigir.
Como você pode ver, é tudo muito direto e prático e se você fizer os exercícios conforme recomendado, em pouco tempo você estará pronto para desenvolver sites na Internet.