Agora chegou o momento de por a mão na massa!
É importante para o seu sucesso mais rápido que você faça e refaça este exercício até que você o decore.
Chamamos esta configuração de esqueleto HTML, pois é a base utilizada em qualquer página a fazer.
Abra o seu editor de texto, em nosso caso estamos usando o Notepad++ e digite a declaração de HTML:
<!DOCTYPE html>

Um documento HTML começa com a tag <html> e termina com a tag </html>, então digite logo abaixo da declaração.

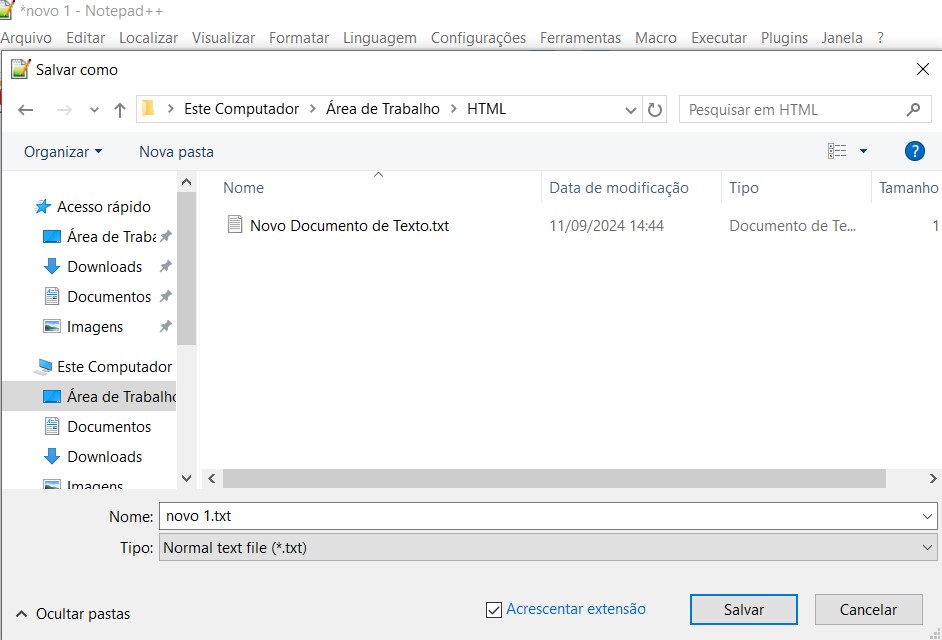
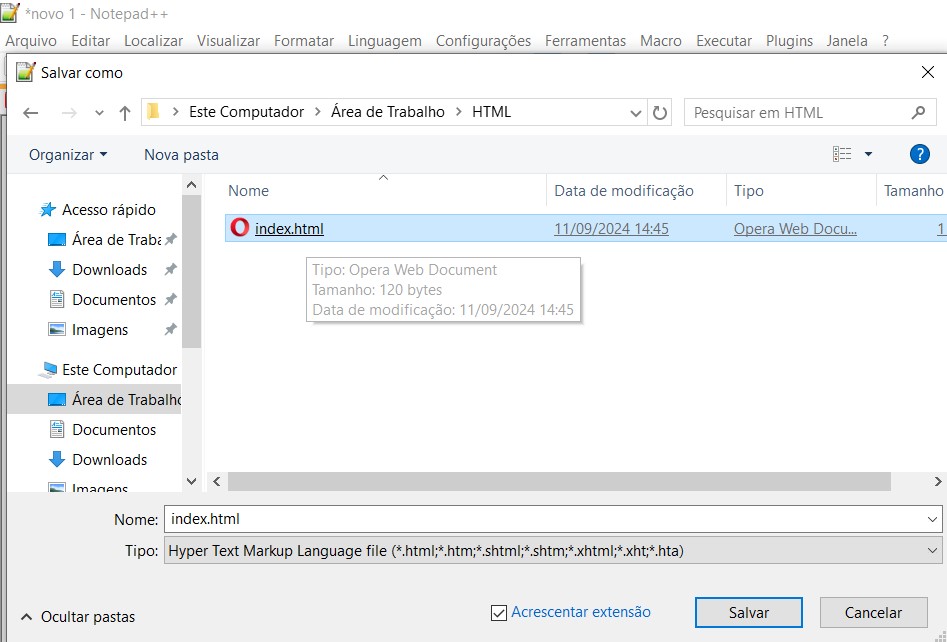
Vamos “Salvar como” novamente como index.html na pasta HTML que está em nossa área de trabalho.
Se você estiver utilizando o Notepad++ vá em Arquivo no canto superior esquerdo e selecione salvar como. Vai abrir uma nova tela onde você vai localizar do lado esquerdo a Área de trabalho, clique para abrir a pasta HTML.

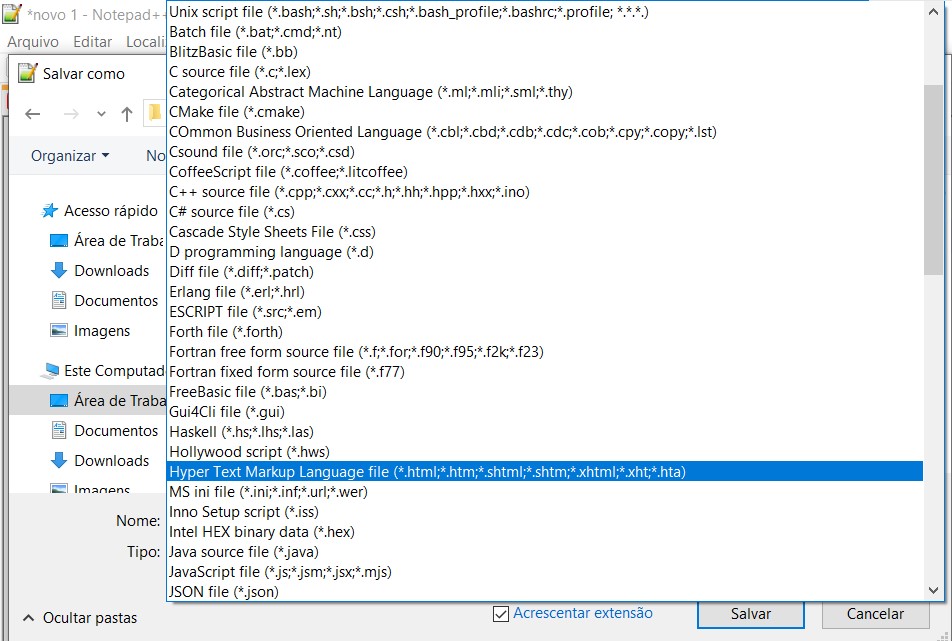
Agora, na parte inferior, clique em Tipo. Vai abrir uma nova tela onde você deve escolher Hyper Text Markup Language (HTML)

Agora, na parte inferior, clique em Tipo.

Se você estiver nos acompanhando desde o início, você já terá nesta pasta um arquivo chamado index.html, basta clicar nele e aceitar para substituir.
Se você ainda não tiver este arquivo, basta ir em Nome e preencher como index.html e salvar.
Observe que na parte inferior, à esquerda do botão salvar, temos “Acrescentar extensão” que deve estar selecionado.
Após este processo, o seu arquivo aberto no Notepad++ ou no Geany do Linux estará colorido, desta forma fica mais fácil visualizar o que estamos editando. Vamos em frente!
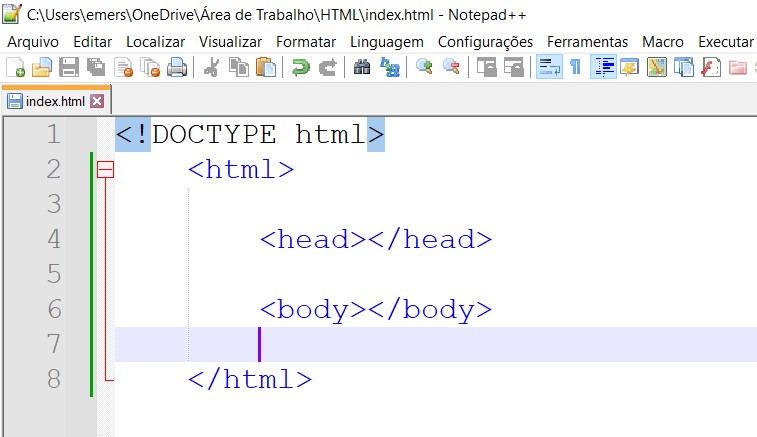
Dentro do campo da página <html> e </html> vamos inserir dois elementos:
1 – <head></head> que como o próprio nome diz é a cabeça da página, no entanto, os elementos contidos no head não são mostrados no navegador.
2 – <body></body> que quer dizer corpo, onde todos os elementos contidos são mostrados, exceto os comentários.
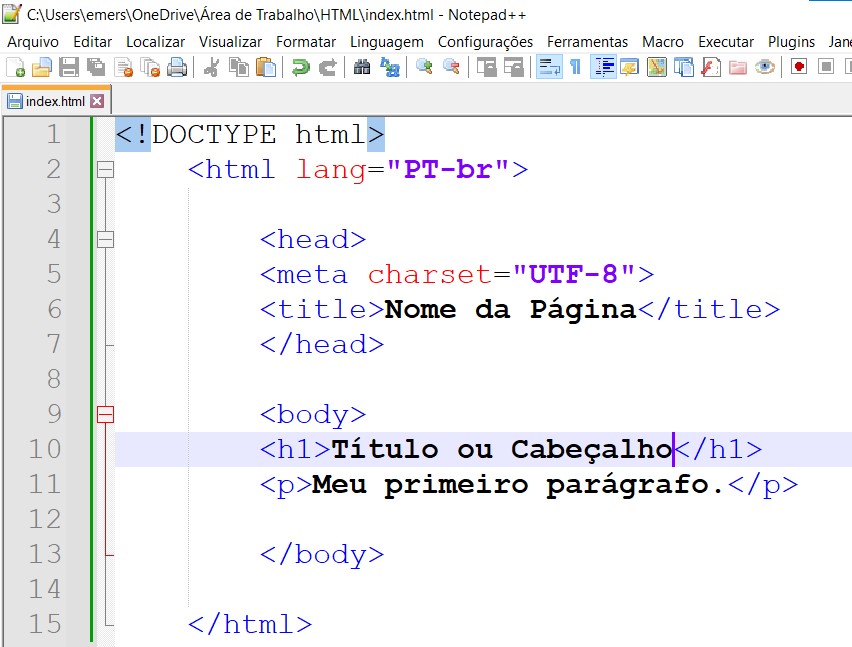
Nosso editor vai ficar assim:

É muito importante que você vá digitando item por item conforme for acompanhando a aula para fixar em sua mente, pois sempre iremos usar este esqueleto para qualquer página a ser criada. Vamos em frente!!
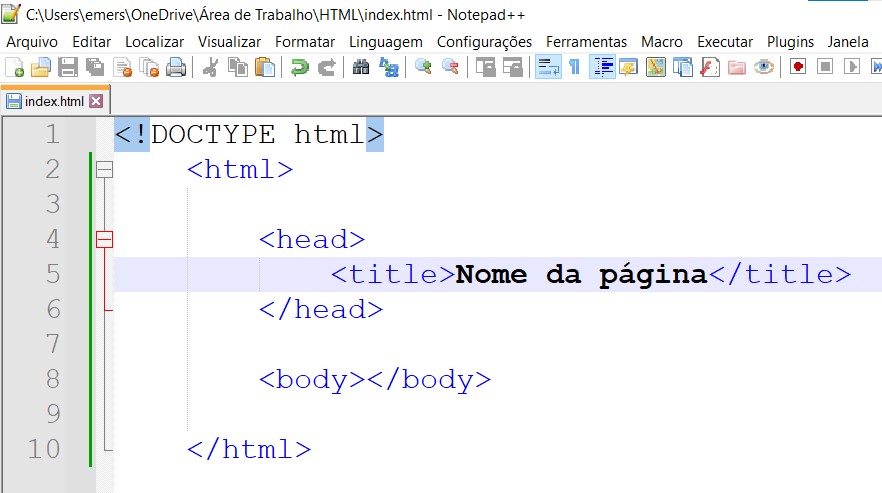
Agora, no campo head vamos inserir o campo TITLE, ou seja TÍTULO em português. Este Título é o nome da página que aparece na aba do navegador.

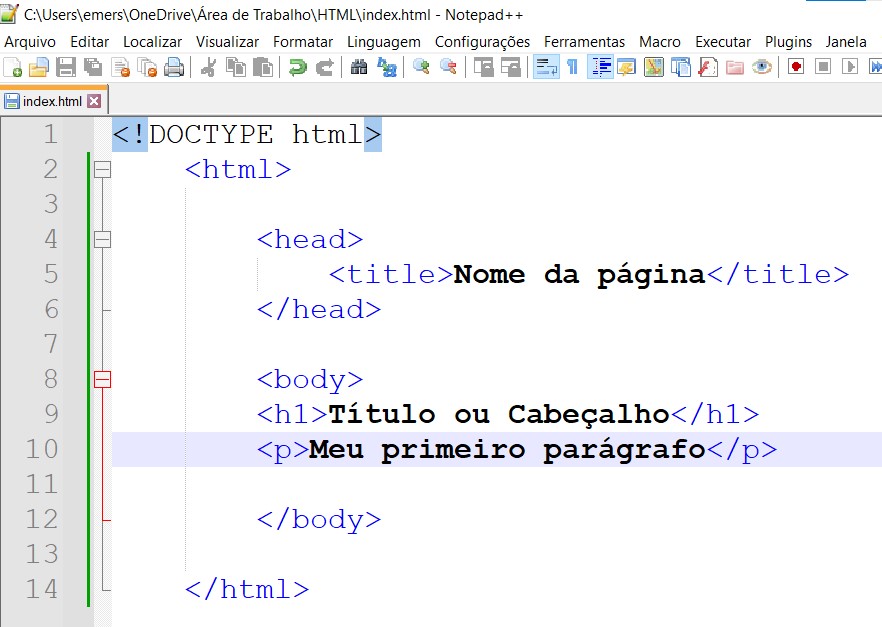
No campo body vamos inserir os elementos Cabeçalho e Parágrafo, ou seja <h1> e <p>, veja abaixo:

Agora vamos inserir as configurações de idioma para evitar que os textos apareçam de forma incorreta:

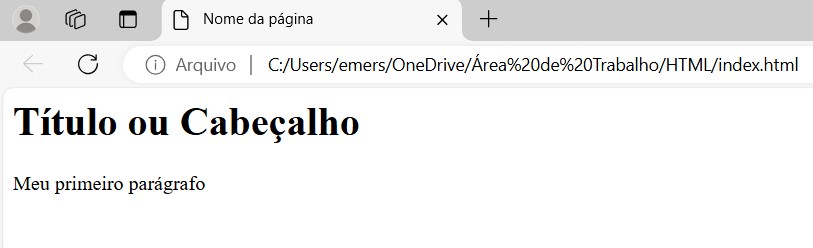
Note como fica mais fácil visualizar as ações que fizemos. Por favor, salve o arquivo como index.html e vá na pasta HTML e clique nele para visualizar no seu navegador.
Observe na imagem abaixo como o “Nome da página” aparece na aba do navegador e o Título e o Parágrafo são mostrados no corpo da página.

Agora vamos fazer mais um simples exercício de edição de HTML.
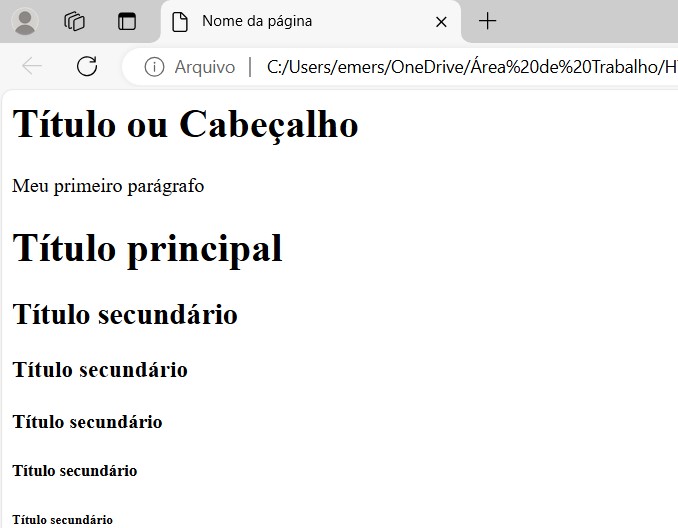
Volte ao editor de texto e no <body> da página escreva a hierarquia dos Títulos ou Cabeçalhos, que são 6: h1, h2, h3, h4, h5 e h6.
Digite conforme modelo abaixo, salve o index.html e abra em seu navegador para ver como fica.
<h1>Título principal</h1>
<h2>Título secundário</h2>
<h3>Título secundário</h3>
<h4>Título secundário</h4>
<h5>Título secundário</h5>
<h6>Título secundário</h6>

Facinho né?
Sugiro que volte ao editor de texto e apague tudo e depois refaça todo o esqueleto da página começando pela declaração HTML depois inserindo as tags <html>, <head>, <title> e <body>, sem esquecer de configurar o idioma e o UTF-8. Vamos precisar disto para a próxima aula.