O que é HTML?
- Hyper Text Markup Language – significa linguagem de marcação de hipertexto e é a linguagem padrão para criação de páginas na web.
- HTML consiste em uma série de elementos que servem para descrever a estrutura de uma página da Web.
- Os elementos contidos no HTML informam ao navegador como ele deve exibir o conteúdo e servem para rotular partes do conteúdo classificando partes como Títul ou Parágrafo, ou Link para outra página e muito mais…
Vamos fazer uma simulação e ver como tudo é simples e direto no HTML.
Veja este simples documento abaixo:
<!DOCTYPE html>
<html>
<head>
<title>Nome da Página</title>
</head>
<body>
<h1>Meu primeiro cabeçalho</h1>
<p>Meu primeiro parágrafo.</p>
</body>
</html>
Explicando cada elemento:
<!DOCTYPE html> – Esta declaração define que este documento é um documento HTML5 (sim, já estamos na versão 5 do html).
<html> – Este é o elemento raiz de uma página HTML.
<head> – Este elemento contém meta informações sobre a página HTML
<title> – Especifica um título para a página HTML que é mostrado na barra de título do navegador ou na guia da página.
<body> – Este elemento define o corpo do documento e é um “Contêiner” onde ficam todos os conteúdos visíveis, como títulos, parágrafos, imagens, vídeos, links, tabelas, etc…
<h1> – Este elemento define um título.
<p> – Este elemento define um parágrafo.
Mas afinal, o que é um elemento HTML?
Um elemento HTML é definido por uma tag inicial, algum conteúdo e uma tag final.
TAG – traduzindo, quer dizer marcação, rótulo ou etiqueta.
Já mostramos várias tags no começo desta aula: <html>, <head>, <title>, <body>, etc…
Exemplificando uma tag
<nomedatag> O conteúdo vai aqui entre a tag de abertura e a tag de fechamento </nomedatag>.
Note que a tag de abertura tem este formato < > e a de fechamento </ >
O elemento HTML é tudo, desde a tag inicial até a tag final:
<h1>Meu primeiro título</h1>
<p>Meu primeiro parágrafo.</p>
| Tag de abertura | Algum conteúdo | Tag de fechamento |
| <h1> | Meu primeiro cabeçalho | </h1> |
| <p> | Meu primeiro parágrafo | </p> |
É importante lembrar que os navegadores (Chrome, Opera, Edge e outros) tem como objetivo, ler documentos HTML e mostrá-los de forma correta.
Note que os navegadores vão utilizar as tags para saber como mostrar os documentos HTML corretamente, no entanto, eles não vão mostrar as tags.
Veja que no documento que você criou (index.html) onde está:
<h1>Meu primeiro cabeçalho</h1>
é mostrado apenas o texto principal:
Meu primeiro cabeçalho
Onde está <p>Meu primeiro parágrafo</p> aparece apenas:
Meu primeiro parágrafo.
Nos dois casos são omitidas as tags, mas elas foram usadas para mostrar de forma correta, tanto o cabeçalho como o parágrafo no navegador.
Praticando HTML
Vá ao seu arquivo de texto novamente e digite o texto abaixo:
<!DOCTYPE html>
<html>
<head>
<title>Título da Página</title>
</head>
<body>
<h1>Meu primeiro cabeçalho</h1>
<p>Meu primeiro parágrafo.</p>
</body>
</html>
Vamos usar um elemento HTML vazio <br> que é usado para quebra de linha. Elementos vazios são elementos sem conteúdo.
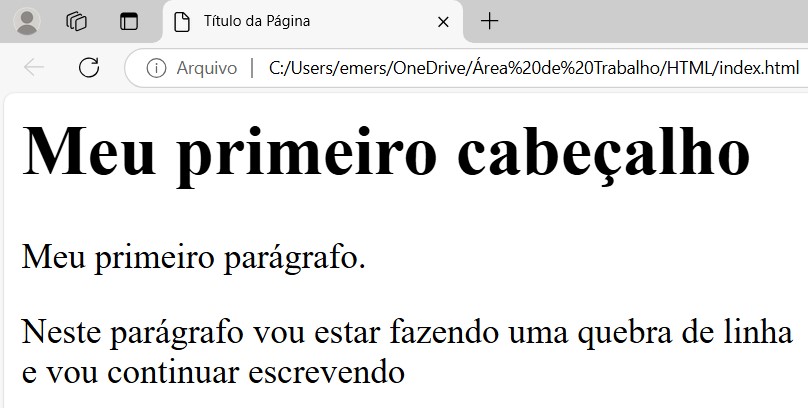
Agora abaixo de ,<p>Meu primeiro parágrafo,</p> abra um novo parágrafo <p> e escreva: Neste parágrafo vou estar fazendo uma quebra de linha <br> e vou continuar escrevendo. Feche a tag do parágrafo </p>.
Salve como index.html e dê um ou dois cliques para abrir o documento.
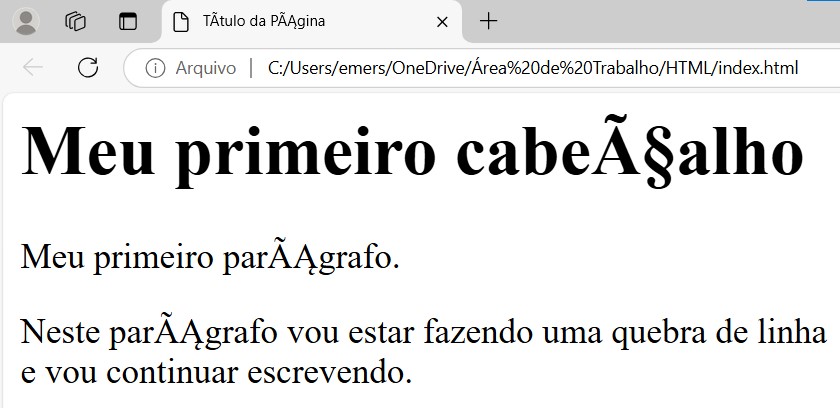
Pode ser que seu apareça assim em seu navegador, com a palavra parágrafo e a palavra cabeçalho meio esquisitas.

Isto ocorre porque não inserimos os atributos de idioma, que é algo muito simples.
Vamos inserir duas novas linhas no esqueleto do HTML.
1 – <html lang=”PT-br”> – caracteriza que o idioma utilizado é o português do Brasil.
2 – <meta charset=”UTF-8″> – este atributo especifica a codificação de caracteres e o HTML5 incentiva os desenvolvedores web a usar o conjunto de caracteres UTF-8 pois o mesmo que cobre quase todos os caracteres e símbolos do mundo!
Esqueleto HTML completo:
<!DOCTYPE html>
<html lang=”PT-br”>
<head>
<meta charset=”UTF-8″>
<title>Título da página</title>
</head>
<body>
<h1>Meu primeiro cabeçalho</h1>
<p>Meu primeiro parágrafo</p>
</body>
</html>
Com estas informações inseridas no HTML sua página tem que ficar assim: